 Disamping estetika desain suatu website, kecepatan tampilnya website juga menjadi salah satu faktor yang harus anda perhatikan. Sebab faktor ini menjadi penentu betah tidaknya seorang user ‘bermain’ di website anda. Bayangkan jika website anda terlalu lama ditampilkan, tentunya user akan meninggalkan website anda.
Disamping estetika desain suatu website, kecepatan tampilnya website juga menjadi salah satu faktor yang harus anda perhatikan. Sebab faktor ini menjadi penentu betah tidaknya seorang user ‘bermain’ di website anda. Bayangkan jika website anda terlalu lama ditampilkan, tentunya user akan meninggalkan website anda.
Bagi pelaku bisnis online, anda tidak hanya kehilangan visitor, tapi juga calon costumer potensional. Mesin pencari seperti Google bahkan juga memprioritaskan faktor kecepatan website ke dalam penentu ranking halaman pada hasil pencariannya. Nah, bagi anda yang mulai menyadari betapa pentingnya kecepatan website, berikut 10 poin optimasi yang mungkin bisa membantu meningkatkan kecepatan website anda. Langsung saja kita simak yang pertama:
1. Minimalkan loading konten jika memungkinkan
Contohnya saja website galeri gambar. File gambar biasanya identik dengan resolusi yang besar dan berat diloading. Hal ini bisa memperlambat kecepatan halaman website anda, tampilkan saja thumbnail tersebut, dengan teknik Ajax, kita bisa menampilkan ukuran asli dari gambar tersebut. Teknik development ini disebut juga dengan lazy loading.
2. Pergunakan file external untuk CSS & JavaScript
Daripada menggunakan Css atau JavaScript yang sebaris dengan halaman index, lebih baik buatkan file tersendiri untuk mereka. Sebab, menggunakan CSS yang sebaris dengan kode halaman website bisa menambah waktu render dari halaman tersebut. Dengan memiliki file CSS utama, anda membuat browser melakukan kerja yang lebih sedikit dalam merender halaman. Ketika browser sudah mengetahui bahwa semua style yang tercantum pada file CSS utama harus diaplikasikan pada seluruh website.
3. Pergunakan sistem cache
CMS yang populer seperti WordPress memiliki plugin cache, contohnya: WP-SuperCache, yang bisa mengubah halaman dinamis menjadi file HTML statis untuk mengurangi beban penggunaan proses server. Jika anda menggunakan Wordpress, anda bisa mencoba plugin ini.
4. Hindari image resize di HTML
Jika sebuah gambar aslinya berdimensi 1280x900px, namun anda membutuhkan 400x280px, lebih baik jika anda melakukan resize gambar menggunakan sebuah image editor seperti Photoshop daripada menggunakan attribut width dan height dari HTML (contohnya img width=”400” height=”280” src=”myimage.jpg”). Karena dengan atribut HTML, sebuah gambar yang besar walaupun telah diresize ukuran filenya tetap besar. Maka sesuai dengan ukuran filenya, waktu yang dibutuhkan untuk menampilkan file tersebut jga menjadi lebih lama.
5. Berhentilah menggunakan gambar untuk menampilkan teks
Bukan hanya karena teks yang tercantum pada gambar tidak bisa dibaca oleh mesin pencari, dan menjadi sama sekali tidak berguna untuk SEO, melainkan juga semakin banyak gambar artinya semakin berat tampilnya halaman website anda. Jadi bagaimana, masih bersikeran untuk menggunakan gambar ntuk menampilkan teks?
6. Optimasi ukuran gambar dengan menggunakan format file yang tepat
Dengan memakai format file yang tepat untuk gambar, anda bisa mengoptimasi ukurannya tanpa kehilangan kualitas gambar yang bagus. Sebagai contoh, kecuali anda menginginkan efek transparan yang ditawarkan oleh format PNG, format JPG bisa menampilkangambar yang berkualitas fotografis dengan ukuran file yang lebih kecil.
7. Optimasi cara anda menulis kode
Cek di sekitar source code anda. Apakah anda benar-benar membutuhkan semua tags yang anda tulis di sana atau bisakah anda menggunakan CSS untuk menggantikan tags-tags tersebut? Sebagai contoh, di samping menggunakan tags <h1><em>Heading Website</em></h1>, anda bisa menggunakan CSS untuk membuat heading website menjadi italic dengan mengganti font style propertinya. Menulis kode dengan efektif tidak hanya mengurangi ukuran file HTML anda, namun juga membuatnya menjadi lebih mudah dikembangkan.
8. Letakkan JavaScript di bagian akhir dokumen anda
Suatu keputusan yang baik jika anda memiliki situs yang melakukan loading JavaScript pada akhir halaman. Hal ini membuat browser akan merender semua baris kode dengan cepat sebelum mulai ke bagian JavaScript. Sebab cara kerja JavaScript sendiri adalah memblok semua kode dibawahnya dari proses render sebelum JavaScript selesai di download. Maka jika memungkinkan, letakan JavaScript selesai di download. Maka jika memungkinkan, letakan JavaScript tepat sebelum tag closing dari <body> pada dokumen HTML anda.
Selain 8 tips yang bisa anda kembangkan dari sisi website, berikut ada 2 tips yang bisa anda implementasikan pada sisi server.
9. Pergunakan sistem Content Delivery Network (CDN)
Kecepatan website juga dipengaruhi oleh jarak lokasi user dari web server anda. Semakin jauh, maka semakin panjang perjalanan transmisi datanya. Dengan memiliki konten yang dibaca oleh berbagai tempat yang strateis, anda bisa memperpendek jarak transmisinya. Inilah fungsi layanan yang disebut CDN. Contoh layanan ini adalah MaxCDN (www.maxcdn.com) atau Amazon S3 yang bisa anda temukan pada http://aws.amazon.com/s3.
10 Server yang tepat untuk target market anda
Jika website anda menggunakan konten berbahasa Inggris dan ditujukan untuk market internasional, maka menjadi pilihan yang pintar jika anda menggunakan server US untuk shared hosting anda. Sebab server US menggunakan jalur internasional sebagai jalur utama untuk tansmisi datanya.
Sehingga jika user mengakses menggunakan koneksi internet yang merouting ke jalur internasional, maka website akan ditampilkan dengan lebih cepat. Selain kecepatan akses, beberapa servis yang terpengaruh dengan pemilihan server ini antara lain: Search engine Yahoo dan Google, akses Opera Mini dan BlackBerry yang melakukan kompresi pada server mereka, dan berkirim terima email ke Ymail atau Gmail yang notabene menggunakan jalur internasional.
Demikian beberapa faktor optimasi yang mempengaruhi kecepatan website. Bagaimana dengan website anda? Perlu diperhatikan disini bahwa milidetik sangatlah penting dan berarti bagi kelangsungan website anda dimata pengunjung anda. Maka, selamat mengoptimasi website anda










 Twitter biasanya tidak menunjukkan tweets lebih dari seminggu yang lalu meskipun kamu mencoba mencarinya di situs twitter. Tapi itu tidak berarti twitter telah menghapus tweet tersebut. Ada beberapa situs untuk membantu mencari tweet yang lama tersebut.
Twitter biasanya tidak menunjukkan tweets lebih dari seminggu yang lalu meskipun kamu mencoba mencarinya di situs twitter. Tapi itu tidak berarti twitter telah menghapus tweet tersebut. Ada beberapa situs untuk membantu mencari tweet yang lama tersebut. 


 Sudah meraih popularitas sejak 2008, Pixlr (http://www.pixlr.com) hingga kini masih jadi situs olah gambar yang paling handal di internet. Hal yang paling menyolok adalah tampilannya yang mirip Photoshop.
Sudah meraih popularitas sejak 2008, Pixlr (http://www.pixlr.com) hingga kini masih jadi situs olah gambar yang paling handal di internet. Hal yang paling menyolok adalah tampilannya yang mirip Photoshop. Tak adil rasanya memajang situs web alternatif Photoshop tanpa menyebut fakta Photoshop memiliki situs bernama Photoshop.com.
Tak adil rasanya memajang situs web alternatif Photoshop tanpa menyebut fakta Photoshop memiliki situs bernama Photoshop.com. Kemampuannya mungkin tak seperti Pixlr, namun Phixr (http://www.phixr.com) bisa jadi alternatif yang cukup baik untuk pengolahan gambar sederhana di web. Phixr memang lebih terkesan sederhana dibandingkan Pixlr yang lebih terkesan serius.
Kemampuannya mungkin tak seperti Pixlr, namun Phixr (http://www.phixr.com) bisa jadi alternatif yang cukup baik untuk pengolahan gambar sederhana di web. Phixr memang lebih terkesan sederhana dibandingkan Pixlr yang lebih terkesan serius. Satu lagi pengolah gambar yang bisa jadi pilihan adalah DrPic (http://www.drpic.com/). Kesederhanaan DrPic mungkin bisa jadi faktor yang cukup unggul bagi layanan ini karena itu membuatnya relatif lebih cepat diakses.
Satu lagi pengolah gambar yang bisa jadi pilihan adalah DrPic (http://www.drpic.com/). Kesederhanaan DrPic mungkin bisa jadi faktor yang cukup unggul bagi layanan ini karena itu membuatnya relatif lebih cepat diakses. Saat ini Twitter memang menjadi media perbincangan yang cukup menarik. Meskipun dilakukan di ranah publik, terkadang antara dua pengguna layanan itu terlibat percakapan yang layak dibaca lagi di kemudian hari.
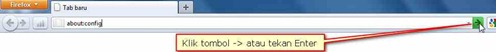
Saat ini Twitter memang menjadi media perbincangan yang cukup menarik. Meskipun dilakukan di ranah publik, terkadang antara dua pengguna layanan itu terlibat percakapan yang layak dibaca lagi di kemudian hari. Fitur gadget yang pertama muncul sejak era Vista. Nah, bila anda ingin praktis menggunakan Gadget tanpa harus menggunakan sidebar, ikuti beberapa langkah dibawah ini.
Fitur gadget yang pertama muncul sejak era Vista. Nah, bila anda ingin praktis menggunakan Gadget tanpa harus menggunakan sidebar, ikuti beberapa langkah dibawah ini.  Bila anda pernah menggalami masalah restart sendiri pada Vista atau Windows 7, kemungkinan ada yang crash pada sistemnya. Bila anda merasakan komputer anda melakukan reset sendiri secara konstan maka anda perlu mendiagnosa kerusakan pada system itu sendiri.
Bila anda pernah menggalami masalah restart sendiri pada Vista atau Windows 7, kemungkinan ada yang crash pada sistemnya. Bila anda merasakan komputer anda melakukan reset sendiri secara konstan maka anda perlu mendiagnosa kerusakan pada system itu sendiri. Perusahaan kapital juga beberapa perusahaan lain menyarankan News Corp menjual salah satu properti mereka, My_____ (MySpace). Sejak bulan Februari lalu, News Corp siap menjual MySpace.
Perusahaan kapital juga beberapa perusahaan lain menyarankan News Corp menjual salah satu properti mereka, My_____ (MySpace). Sejak bulan Februari lalu, News Corp siap menjual MySpace. “
“

 HSUPA adalah
HSUPA adalah  Kartu grafis anyar minggu ini, ASUS HD 6670 tampil dengan menawarkan kinerja mantap untuk menampilkan grafis yang lebih hidup. Dilengkapi dengan
Kartu grafis anyar minggu ini, ASUS HD 6670 tampil dengan menawarkan kinerja mantap untuk menampilkan grafis yang lebih hidup. Dilengkapi dengan  Permainan ini mengalami sukses besar setelah pertama kali diluncurkan sebagai sebuah aplikasi iPhone Apple pada bulan Desember 2009 lalu, kata Rovio Peter Vesterbacka. Dan kini sudah mencapai 140 juta kali download di seluruh dunia. Saat ini Angry Birds sudah dapat dimainkan di berbagai platform termasuk Android, Windows, dan sistem video game seperti PlayStation 3.
Permainan ini mengalami sukses besar setelah pertama kali diluncurkan sebagai sebuah aplikasi iPhone Apple pada bulan Desember 2009 lalu, kata Rovio Peter Vesterbacka. Dan kini sudah mencapai 140 juta kali download di seluruh dunia. Saat ini Angry Birds sudah dapat dimainkan di berbagai platform termasuk Android, Windows, dan sistem video game seperti PlayStation 3. Setelah panantian cukup panjang, Sony akhirnya siap memasuki pasar tablet PC pada akhir tahun melalui dua model tablet berbasis sistem operasi Google Android versi terbaru. Sony hari Selasa menyatakan, tablet dengan nama pengembangan S1 dan S2 akan dirilis pada musim gugur. Kedua tablet akan menggunakan sistem operasi Android versi 3.0 yang disebut Honeycomb, serta dapat terhubung pada hotspot WiFi dan jaringan selular.
Setelah panantian cukup panjang, Sony akhirnya siap memasuki pasar tablet PC pada akhir tahun melalui dua model tablet berbasis sistem operasi Google Android versi terbaru. Sony hari Selasa menyatakan, tablet dengan nama pengembangan S1 dan S2 akan dirilis pada musim gugur. Kedua tablet akan menggunakan sistem operasi Android versi 3.0 yang disebut Honeycomb, serta dapat terhubung pada hotspot WiFi dan jaringan selular. Mendahului saingannya Galaxy S2, Optimus 2x terlebih dahulu masuk ke Indonesia. Ponsel dengan Dual Core berkecepatan 1GHz berbasis NVIDIA Tegra 2 ini memiliki ukuran layar 4 inchi, lebih besar dari iPhone yang hanya 3.5 inchi.
Mendahului saingannya Galaxy S2, Optimus 2x terlebih dahulu masuk ke Indonesia. Ponsel dengan Dual Core berkecepatan 1GHz berbasis NVIDIA Tegra 2 ini memiliki ukuran layar 4 inchi, lebih besar dari iPhone yang hanya 3.5 inchi. Dua tahun ke depan akan menjadi ajang sakti kembali 2 perusahaan konsol raksasa. Selagi Nintendo sibuk dengan proyek Wii 2, Sony mulai menggembar-gemborkan akan merilis konsol baru tahun 2014. Akan sehebat apalagi konsol baru Sony ini? Microsoft sendiri belum ada komentar. Sementara Apple juga telah ancang-ancang dengan konsol gamenya.
Dua tahun ke depan akan menjadi ajang sakti kembali 2 perusahaan konsol raksasa. Selagi Nintendo sibuk dengan proyek Wii 2, Sony mulai menggembar-gemborkan akan merilis konsol baru tahun 2014. Akan sehebat apalagi konsol baru Sony ini? Microsoft sendiri belum ada komentar. Sementara Apple juga telah ancang-ancang dengan konsol gamenya. Secara resmi Sony telah mengumumkan akan menghentikan produksi PSP Go tahun ini dan akan konsen penuh dengan konsol baru 2014 mendatang. PSP Go bisa terbilang berumur pendek. Rilisnya baru 2009 kemarin, tahun ini dihentikan. Dan angka penjualannya juga tidak menggembirakan. Hanya mampu terjual 356 unit saja di Jepang.
Secara resmi Sony telah mengumumkan akan menghentikan produksi PSP Go tahun ini dan akan konsen penuh dengan konsol baru 2014 mendatang. PSP Go bisa terbilang berumur pendek. Rilisnya baru 2009 kemarin, tahun ini dihentikan. Dan angka penjualannya juga tidak menggembirakan. Hanya mampu terjual 356 unit saja di Jepang.